Last updated on: May 27, 2023
In this tutorial, we are going to add custom fonts to our Jetpack Compose app.
The fonts that we’re gonna use are Mallent (mallent_regular.ttf), Great Wishes (best.otf), and the popular Bebas Neue (bebas_neue) in different styles and weights (thin, regular, and bold).
Contents
Adding Custom Fonts
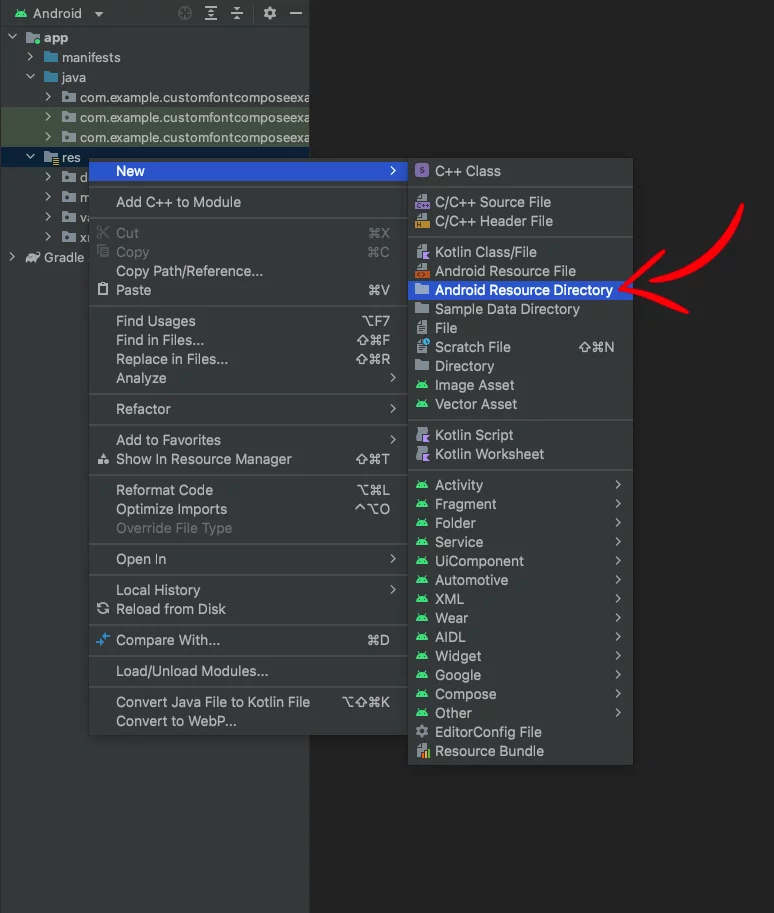
In your project, go to the res folder and right-click and select New > Android Resource Directory
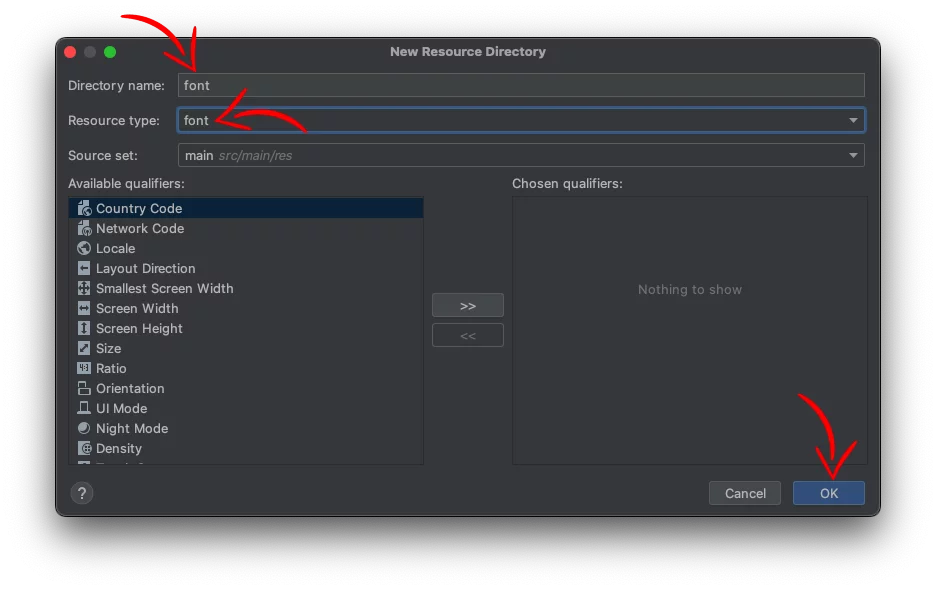
In the Directory name field give the name font and in Resource Type select font, and press OK.
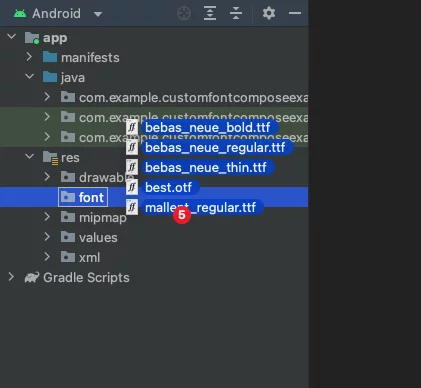
Drag and drop to move (not copy) the font files into the font folder.
Note: Don’t forget that font files name needs to be in lowercase and use underscore ( _ ) as a space.
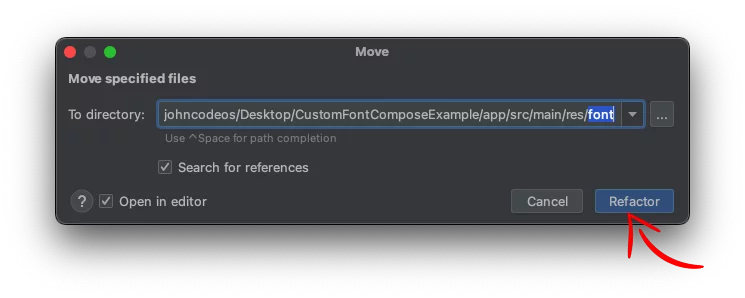
And in the new window, press Refactor.
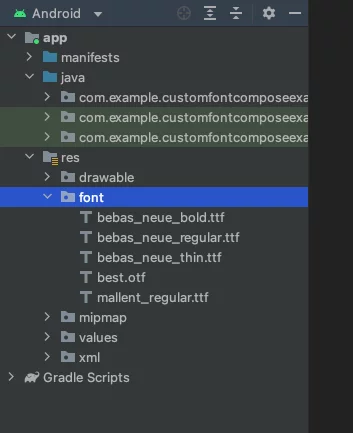
After you finished, the font folder will look like this:
Using Custom Fonts
When we create a new compose app, Android Studio creates a folder called ui, and inside there, there’s another folder called theme.
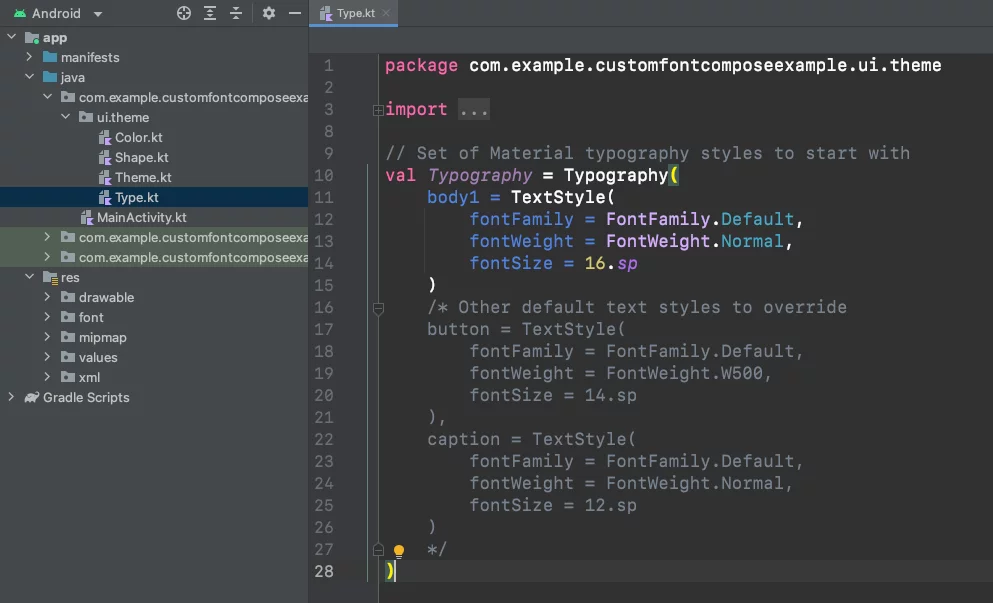
In this folder, you’ll find a file called Type.kt.
This is where we’re going to set our fonts to use later in our app.
If you don’t have this file. Don’t worry.
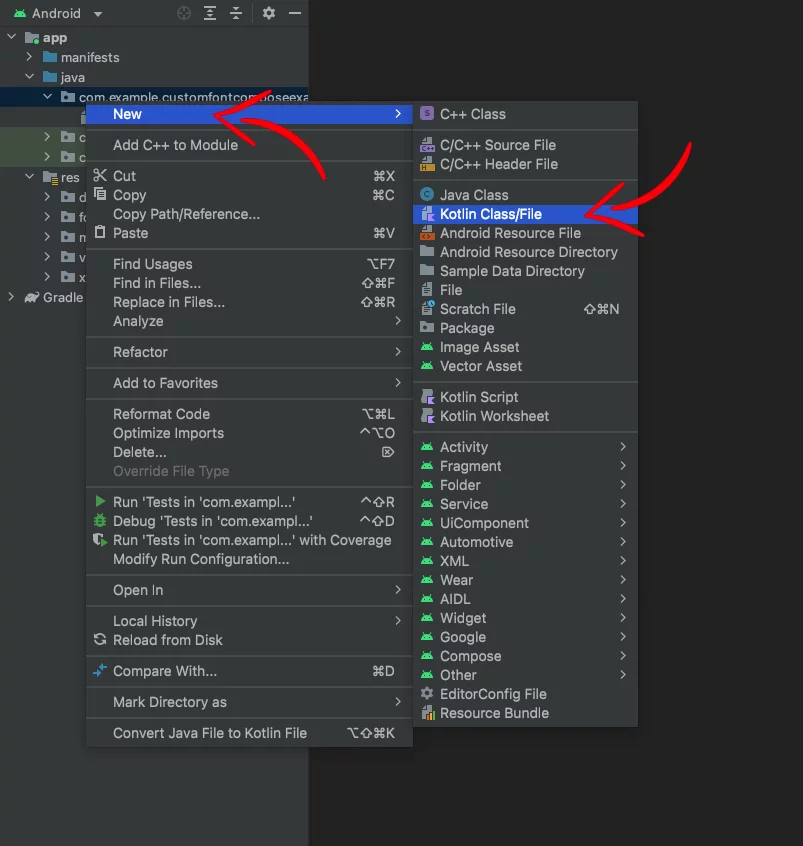
Go to your project, right-click and select New > Kotlin Class/File. Then select File and give it a name (e.g Type) and press Enter.
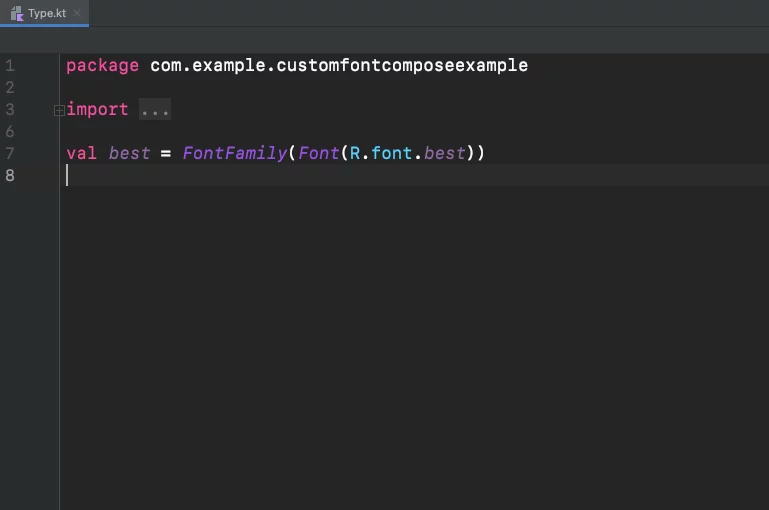
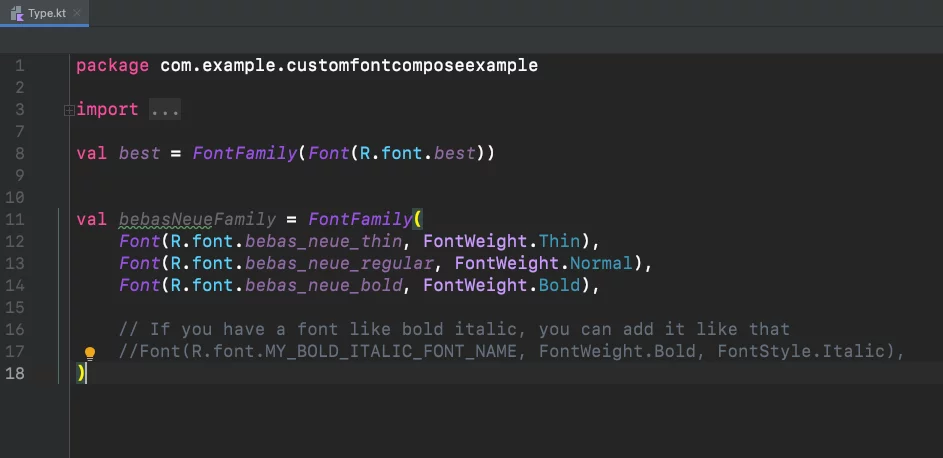
Now, inside this file, set the font using the Font function:
// ...
val best = FontFamily(Font(R.font.best))Code language: Kotlin (kotlin)Next, go to a your file you want to use the custom font (e.g MainActivity.kt):
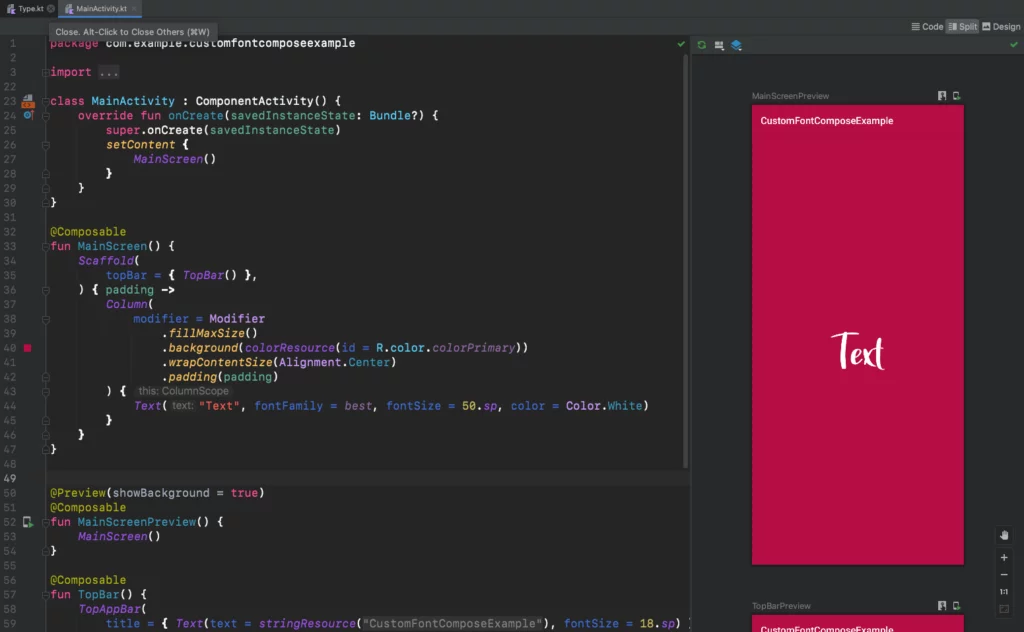
// ...
Column(
modifier = Modifier
.fillMaxSize()
.background(colorResource(id = R.color.colorPrimary))
.wrapContentSize(Alignment.Center)
.padding(padding)
) {
Text("Text", fontFamily = best, fontSize = 50.sp, color = Color.White)
}
// ...Code language: Kotlin (kotlin)Using a Custom Font Family
To set a font family, go to the Type.kt file again and create a list of Fonts by setting the font files and their weight as parameters:
// ...
val bebasNeueFamily = FontFamily(
Font(R.font.bebas_neue_thin, FontWeight.Thin),
Font(R.font.bebas_neue_regular, FontWeight.Normal),
Font(R.font.bebas_neue_bold, FontWeight.Bold),
// If you have a font like bold italic, you can add it like that
//Font(R.font.MY_BOLD_ITALIC_FONT_NAME, FontWeight.Bold, FontStyle.Italic),
)Code language: Kotlin (kotlin)And now you can use it like that:
// ...
Column(
modifier = Modifier
.fillMaxSize()
.background(colorResource(id = R.color.colorPrimary))
.wrapContentSize(Alignment.Center)
.padding(padding)
) {
Text("Text", fontFamily = bebasNeueFamily, fontWeight = FontWeight.Bold, fontSize = 50.sp, color = Color.White)
}Code language: Kotlin (kotlin)You can find the final project here
If you have any questions, please feel free to leave a comment below