Last updated on: May 27, 2023
When I started developing native apps, I started with iOS with Xcode.
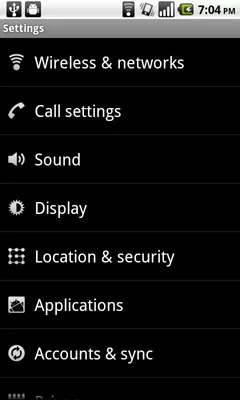
Then, I jumped to Android and Android Studio. The design of the editor of the IDE made me feel like I was coding in the early 10s, the time when Android UI design looked like this.
Not so pretty as it is now, right?
To understand what I’m talking about, here’s the editor of the Android Studio when you open it for the first time.
So, I made a color scheme with the same colors and font that Xcode uses!
Contents
Adding Xcode font to your system
Before we add the color scheme, we have to add the font.
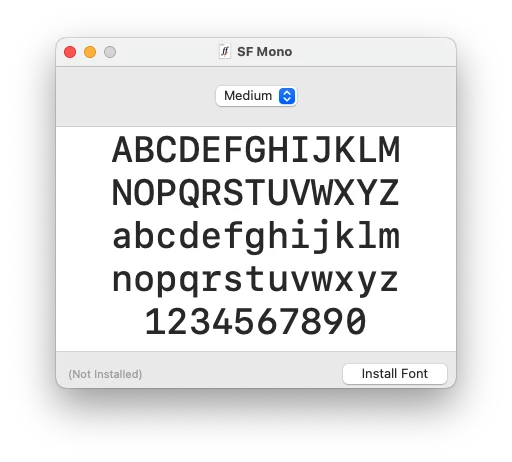
The font is called SF Mono Medium (You can find it inside the GitHub link at the bottom of this article)
On Mac OS
To add the font on Mac OS, the only thing you have to do is double click the font file, and in the new window, press Install
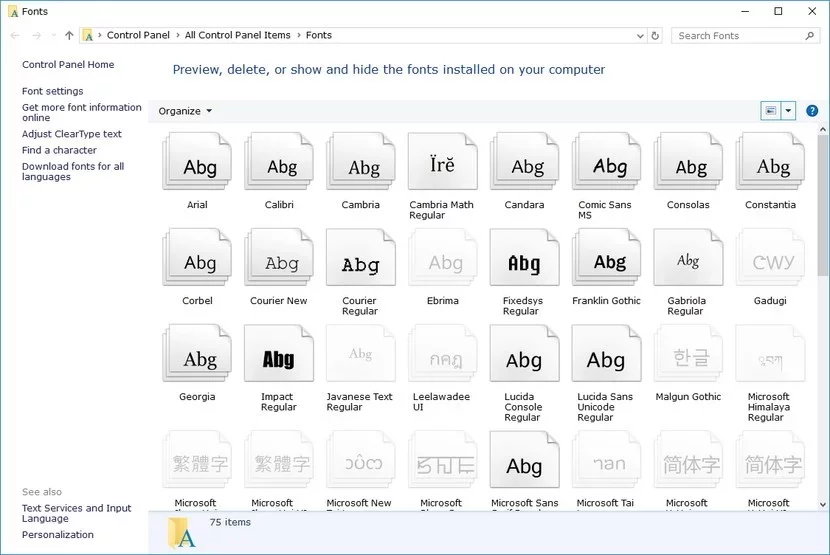
On Windows
To add the font on Windows, click in Windows 10’s Search field (right of the Start button), type “fonts”, then click the Fonts – Control panel. Copy the font file and paste it inside there.
On Linux
To add font on Linux (Ubuntu) is easy as on Mac OS, double click on the font file, and in the new window, press Install Font
Import Color Scheme in Android Studio
Open your Android Studio and go Android Studio > Preferences (macOS), File > Settings (Windows, Linux). On the new window, go Editor > Color Scheme, press the gear icon next to the Scheme, and choose Import Scheme…
Choose the .jar file you downloaded, press Open, then Apply, and OK.
Done! Enjoy your Android Studio with Xcode’s editor colors!
You can find the files here
If you have any questions, please feel free to leave a comment below