Last updated on: May 27, 2023
Today, I’m going to show you how to add a Sign in with Google button into your iOS app, using Google’s official library through Cocoapods.
Contents
Lets get started!
First, you need to have a Google account.
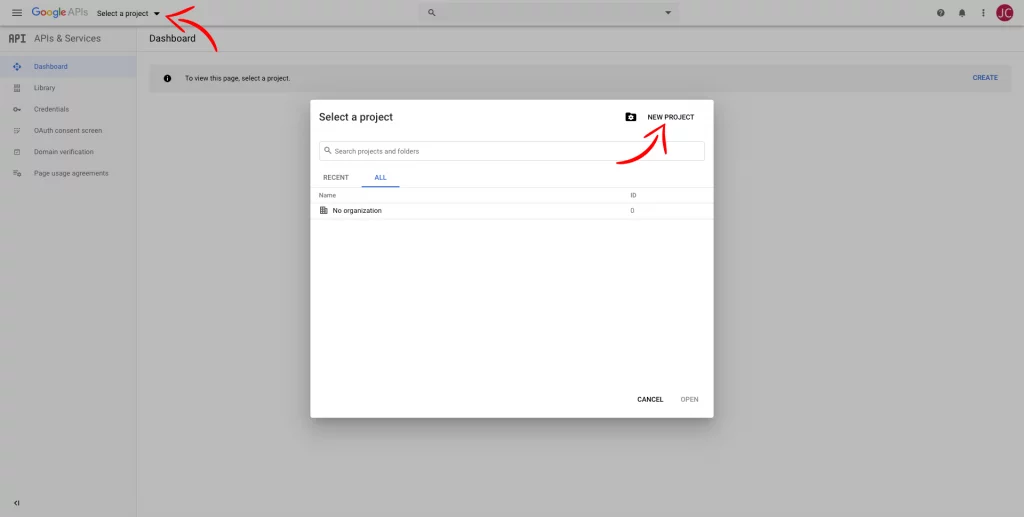
Go to https://console.developers.google.com/ and login with your account.
Press Select a project at the top left corner and in the new window press NEW PROJECT.
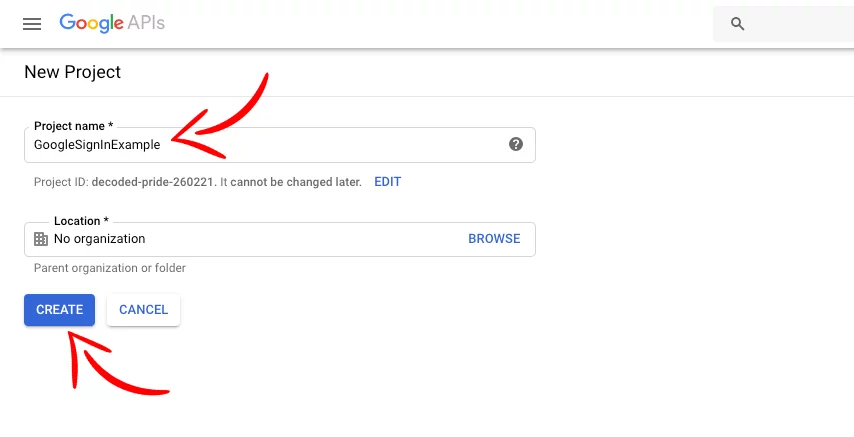
On the next page, give a name to your project and press CREATE
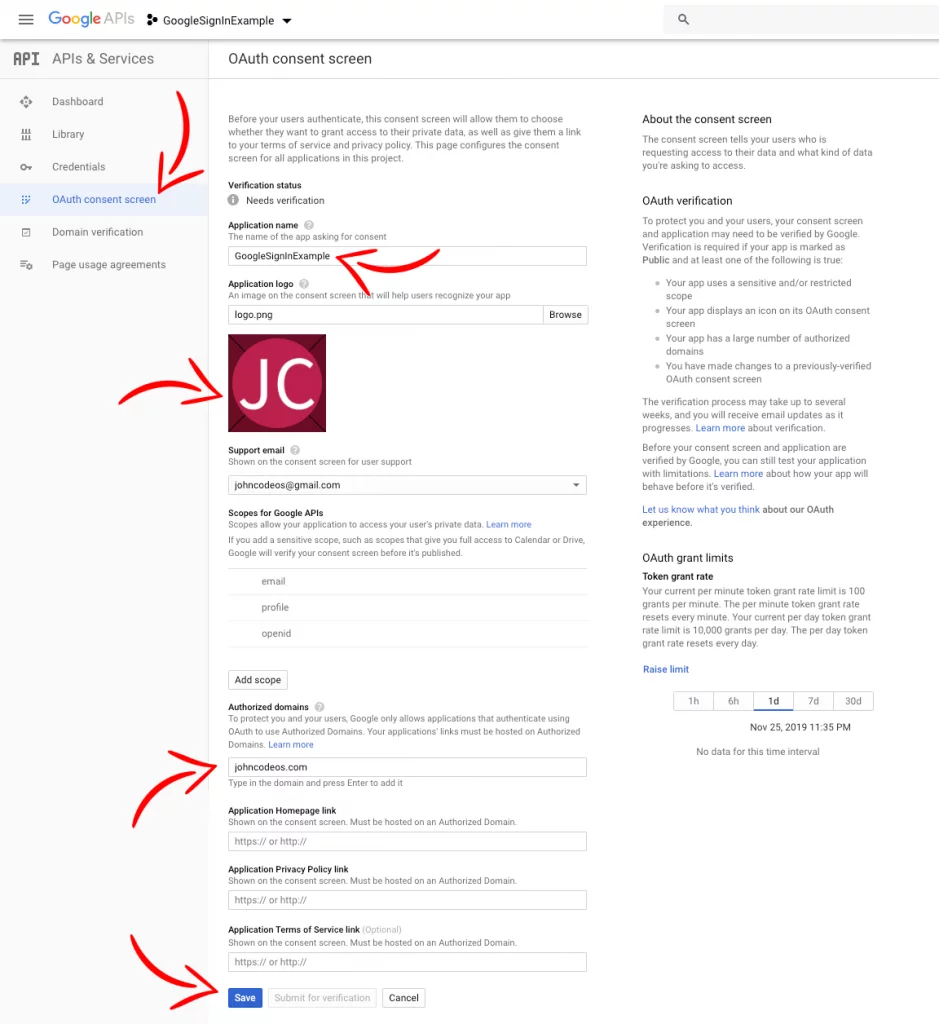
On the left side menu, go to OAuth consent screen and fill in the required fields and press SAVE
You don’t need to submit for verification because you don’t use any sensitive scope.
After that, from the left side menu, choose Credentials, press Create credentials and choose OAuth client ID from the dropdown menu.

On the next page, choose iOS give the Name of your app, Bundle ID, and press Create
A new window will pop up with the OAuth Client ID that we are going to use later.
Creating the Google Login Button
First, add Google’s official library to your project using Cocoapods.
Add pod 'GoogleSignIn' to your Podfile.
platform :ios, '13.0'
target 'GoogleSignInExample' do
use_frameworks!
pod 'GoogleSignIn'
endCode language: Kotlin (kotlin)Update your pods with pod update and open your iOS project from the .xworkspace file.
Create an UIButton in your ViewController and make an Outlet and an Action connection to your swift file. In this example, we called it googleLoginBtn and googleLoginBtnAction.
Add the library at the top of your swift file, import GoogleSignIn
Go to your project configuration, choose your app from TARGETS and go to Info Tab.
At the bottom press URL Types to expand and the + symbol to add a new URL scheme.
At the URL Schemes paste your Client ID you created earlier but in reverse.
The Client ID you get from the website is in the format:
1234567890-abcdefg.apps.googleusercontent.com
and you need to change it to:
com.googleusercontent.apps.1234567890-abcdefg
and paste it.
Next, in your AppDelegate, import the GoogleSignIn library at the top of the file and add the following method:
import UIKit
import GoogleSignIn
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
// ...
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
return GIDSignIn.sharedInstance.handle(url)
}
}Code language: Swift (swift)Now, go to your swift file with the Google Login Button and initialize the Google Sign In Authorization screen.
Create a GIDConfiguration object and put the Client ID as you copied it from the Google API Console website, not in reverse!
After the user has interacted with the Authentication page, even when they have canceled the request, the callback from the method func signIn(with configuration: GIDConfiguration, presenting presentingViewController: UIViewController, callback: GIDSignInCallback? = nil) is called.
If the login was successful you’ll get user’s info.
var googleSignIn = GIDSignIn.sharedInstance
@IBAction func googleLoginBtnAction(_ sender: UIButton) {
self.googleAuthLogin()
}
func googleAuthLogin() {
let googleConfig = GIDConfiguration(clientID: "CLIENT_ID")
self.googleSignIn.signIn(with: googleConfig, presenting: self) { user, error in
if error == nil {
guard let user = user else {
print("Uh oh. The user cancelled the Google login.")
return
}
let userId = user.userID ?? ""
print("Google User ID: \(userId)")
let userIdToken = user.authentication.idToken ?? ""
print("Google ID Token: \(userIdToken)")
let userFirstName = user.profile?.givenName ?? ""
print("Google User First Name: \(userFirstName)")
let userLastName = user.profile?.familyName ?? ""
print("Google User Last Name: \(userLastName)")
let userEmail = user.profile?.email ?? ""
print("Google User Email: \(userEmail)")
let googleProfilePicURL = user.profile?.imageURL(withDimension: 150)?.absoluteString ?? ""
print("Google Profile Avatar URL: \(googleProfilePicURL)")
}
}
}Code language: Swift (swift)Done!
You can find the final project here
If you have any questions, please feel free to leave a comment below